
CSS Einführung
Mit CSS kann die Darstellung von HTML verändert werden. Dabei ist CSS ebenso wie HTML einfach zu handhaben.
- CSS in HTML einbinden
- Zugriff auf HTML-Elemente (via Tag, Klasse und ID)
- CSS-Parameter
- Beispiel-Dokument
CSS in HTML einbinden
Um mit CSS zu arbeiten, muss ein HTML-Dokument existieren, in das das CSS-Dokument eingebunden werden kann. HTML wurde im vorherigen Beitrag “HTML5 Einführung” behandelt und wird daher bis auf wesentliches nicht mehr besprochen.
Das CSS-Dokument wird im oben im HTML-Dokument eingebunden, zwischen den <head>-Tags. Dies wird wie folgt gemacht:
<link rel="stylesheet" href="css-basics.css">Zugriff auf HTML-Elemente
Für den Zugriff auf HTML-Elemente gibt es mehrere Möglichkeiten. Entweder kann über die entsprechenden Tags, die Klasse oder die ID zugegriffen werden. Dabei kann ein Element auch durch mehrere dieser Wege beeinflusst werden, wobei die Hierarchie Tag > Klasse > ID beachtet werden muss. Demnach wird die Darstellung, die von der Klasse festgelegt wird, von der Darstellung durch die ID überschrieben.
Tags
Wenn man über Tags auf HTML-Elemente zugreift und die Darstellung verändert, dann muss man dabei beachten, dass alle Elemente mit diesem Tag beeinflusst werden. So wird zum Beispiel die Darstellung einer Liste verändert:
ol {
background-color: white;
}Da der <ol>-Tag die Listenelemente umfasst, wird hier die Hintergrundfarbe (background-color) der gesamten Liste verändert.
Beim Zugriff auf Tags kann die Hierarchie der verschiedenen Tags zur unterschiedlichen Darstellung genutzt werden. Das heißt, dass die Darstellung der gesamten Liste beeinflusst wird und zusätzlich jedes einzelne Listenelement. Dies geschieht wie folgt:
ol > li {
color: white;
}Demnach wird die Schriftfarbe (color) jedes Listenelements auf weiß gestellt.
Außerdem kann man das n-te Kind eines Tags gezielt bearbeiten, ohne diesem eine ID zuweisen zu müssen. So kann zum Beispiel jedem Listenelement, dass angesprochen wird, eine andere Schriftart zugewiesen werden.
ol > li:nth-child(1) {
font-family: Noteworthy;
}
ol > li:nth-child(2) {
font-family: "American Typewriter";
}Das bedeutet, dass nur die Schriftart des ersten Listenelements auf “Noteworthy” gesetzt, während die anderen von diesem Teil des CSS unberücksichtigt werden. Allerdings wird jedes erste Listenelement jeder sortierten Liste des HTML-Dokuments verändert.
Klassen
Wenn die Darstellung mit einer Klasse verändert wird, dann wird jedes Element dieser Klasse bearbeitet. Dafür muss in dem HTML-Dokument – wie bereits im vorherigen Beitrag angesprochen – ein Parameter class mit dem entsprechenden Klassennamen definiert werden. Zum Beispiel:
<h1 class="html-heading">HTML Basics</h1>Nun kann die Klasse bearbeitet werden. Damit beispielsweise die Schriftart (font-family) und die Schriftfarbe (color) aller Elemente der Klasse zu ändern, muss der Klassenname im CSS-Dokument explizit genannt werden. Dabei werden Klassen immer mit einem Punkt angekündigt.
.html-heading {
font-family: "Times New Roman";
color: darkblue;
}Wie auch beim Zugriff über Tags kann auch hier das n-te Kind getrennt oder zusätzlich zur Klasse bearbeitet werden.
.html-heading:nth-child(1) {
background-color: grey;
}Das erste Kind der Klasse html-heading bekommt einen grauen Hintergrund. Hier muss beachtet werden, dass wenn die Elemente vertauscht werden, dass dann immer noch das erste Kind verändert wird. Es wird sich nicht gemerkt, welches das ursprüngliche erste Element war.
IDs
Jedem Element kann eine einmalige ID zugewiesen werden. Dies funktioniert so ähnlich wie bei einer Klasse:
<h1 class="html-heading">Überschriften</h1>In CSS kann dieses Element durch die explizite Nennung der ID verändert werden. Dabei werden IDs mit einem # angekündigt. So wird lediglich die Darstellung dieses einen Elements, unabhängig von der Art oder der Klasse des Elements.
#huge-heading {
font-family: Arial;
font-size: 60px;
color: white;
}CSS Parameter
Natürlich gibt es sehr viele Parameter der Darstellung, die mithilfe von CSS verändert werden können. Daher hier nur eine Auswahl der essenziellsten (meiner Meinung nach). Alle Parameter werden gleich innerhalb der Klammern { } verwendet:
bezeichnung: eintrag;| Bezeichnung | ändert | Eintrag |
| color | Schriftfarbe | Farbbezeichnung (z.B. white) oder RGB-Wert (z.B. #ffffff) |
| background-color | Hintergrundfarbe | Farbbezeichnung (z.B. white) oder RGB-Wert (z.B. #ffffff) |
| font-family | Schriftart | Name der Schriftart (z.B. Arial, Times New Roman, …) |
| font-size | Schriftgröße | Größenangabe, meist verwendete sind px, pt, em oder auch % |
| width | Breite | Größenangabe, meist verwendete sind px, pt, em oder auch % |
| height | Höhe | Größenangabe, meist verwendete sind px, pt, em oder auch % |
| padding (padding-left, padding-right, padding-top, padding-bottom) | Innenabstand vom Rand des Elements | Größenangabe, meist verwendete sind px, pt, em oder auch % |
| margin (margin-left, margin-right, margin-top, margin-bottom) | Außenabstand vom Rand des Elements | Größenangabe, meist verwendete sind px, pt, em oder auch % |
| text-align | Richtet den Text aus | z.B. left, right, center, … |
| justify-content | Richtet den Inhalt aus | z.B. left, right, center, … |
| border | Rand des Elements | Art der Füllung gefolgt von Farbe (z.B. solid white oder solid #ffffff) |
| border-width | Dicke des Randes | Größenangabe, meist verwendete sind px, pt, em oder auch % |
| border-radius | Rundung des Randes | Größenangabe, meist verwendete sind px, pt, em oder auch % |
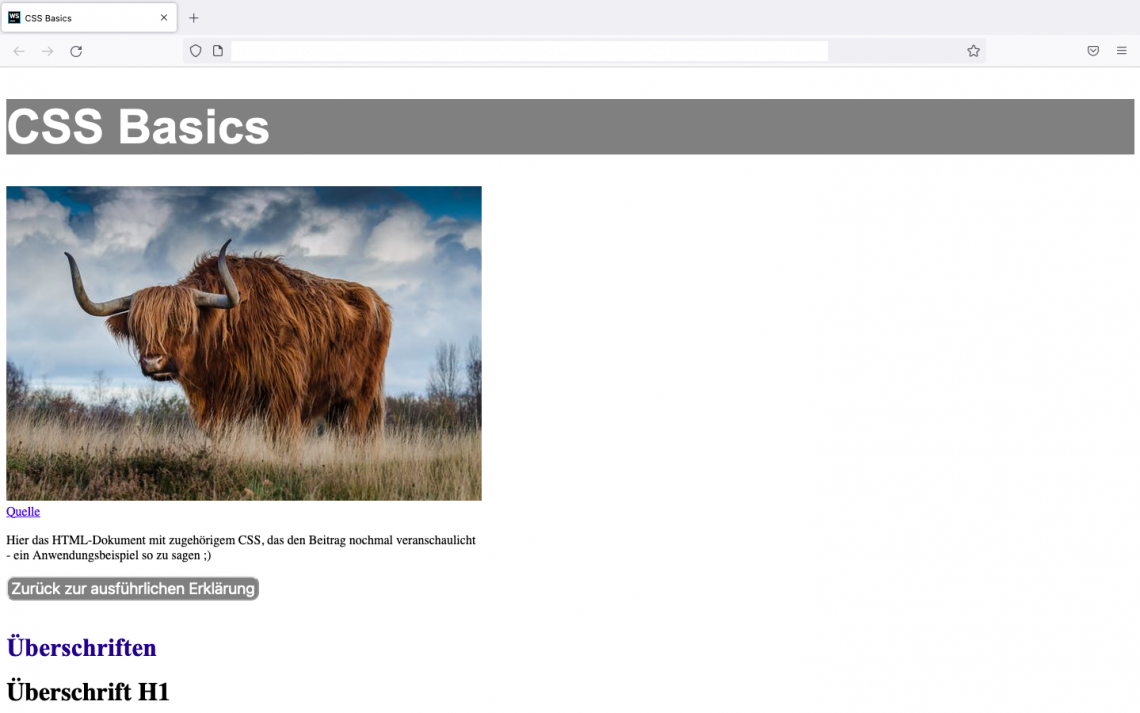
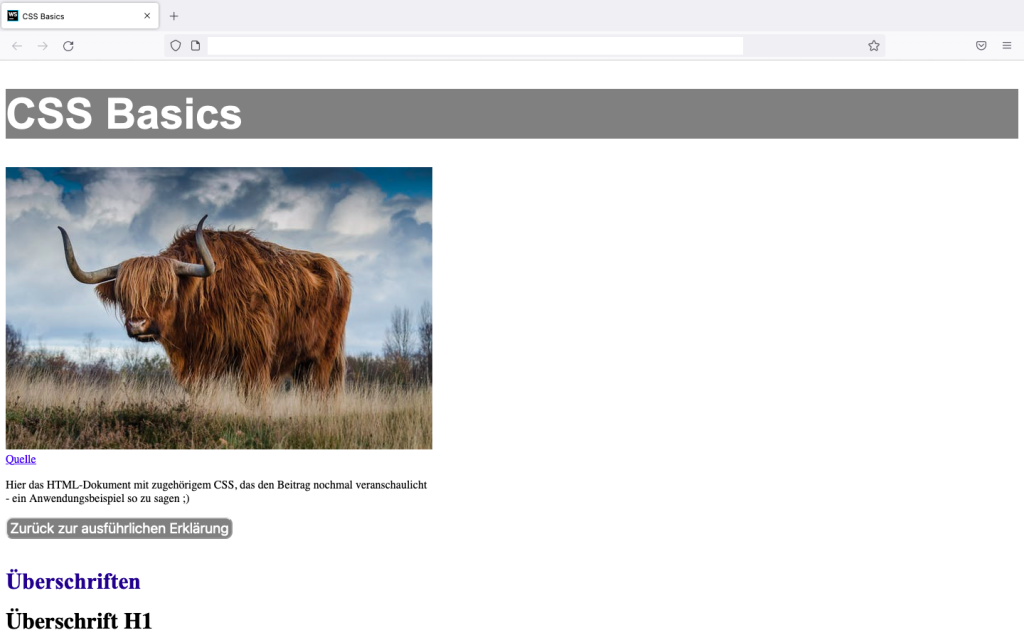
Beispiel-Dokument

Für dieses Beispiel habe ich das HTML-Dokument aus dem letzten Beitrag “HTML5 Einführung” leicht verändert, indem ich Klassen und IDs hinzugefügt habe. Außerdem habe ich ein externes CSS-Dokument passend zum HTML angefertigt und eingebunden.
Hier das veränderte HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Basics</title>
<link rel="stylesheet" href="css-basics.css">
</head>
<body>
<h1 class="html-heading" id="huge-heading">CSS Basics</h1>
<img src="https://images.pexels.com/photos/144234/bull-landscape-nature-mammal-144234.jpeg?auto=compress&cs=tinysrgb&w=600">
<br>
<a href="https://images.pexels.com/photos/144234/bull-landscape-nature-mammal-144234.jpeg?auto=compress&cs=tinysrgb&w=600">Quelle</a>
<br>
<p>Hier das HTML-Dokument mit zugehörigem CSS, das den Beitrag nochmal veranschaulicht
<br>- ein Anwendungsbeispiel so zu sagen ;)</p>
<button onclick="location.href='https://ramona.gloetter.de/2022/07/21/css-einfuhrung/'" target="_blank">Zurück zur ausführlichen Erklärung</button>
<!-- Überschriften -->
<h1 class="html-heading">Überschriften</h1>
<h1>Überschrift H1</h1>
<h2>Überschrift H2</h2>
<h3>Überschrift H3</h3>
<h4>Überschrift H4</h4>
<h5>Überschrift H5</h5>
<h6>Überschrift H6</h6>
<!-- Tabellen und Listen -->
<h1 class="html-heading">Tabellen und Listen</h1>
<table>
<tr>
<th>Sortierte Liste</th>
<th>Unsortierte Liste</th>
</tr>
<tr>
<td>
<ol>
<li>sortierte Liste</li>
<li>jedes Listenelement hat eine Nummer</li>
<li>Nummer 3 ;)</li>
</ol>
</td>
<td>
<ul>
<li>unsortierte Liste</li>
<li>jedes Listenelement hat einen Punkt</li>
<li>Element 3 ;)</li>
</ul>
</td>
</tr>
</table>
</body>
</html>Und das CSS:
/* sorted by hierarchy */
ol {
background-color: blue;
}
ol > li {
color: white;
}
ol > li:nth-child(1) {
font-family: Noteworthy;
}
ol > li:nth-child(2) {
font-family: "American Typewriter";
}
/* ul and button not in article */
ul {
text-align: center;
border: solid red;
border-radius: 20px;
}
button {
background-color: grey;
color: white;
font-size: 20px;
border-radius: 10px;
}
.html-heading {
font-family: "Times New Roman";
color: darkblue;
margin-top: 40px;
}
.html-heading:nth-child(1) {
background-color: grey;
}
#huge-heading {
font-family: Arial;
font-size: 60px;
color: white;
}





One Comment
Pingback: