Digital Media Design
Digital Media Design ist ein Modul, das ich in meinem Medien- und Kommunikationsinformatik-Studium im ersten Semester belege. Dabei erlernt man vor allem den Umgang mit Medien, besonders im Bereich Design und dem Umgang mit entsprechenden Adobe-Programmen.
Bisher habe ich Erfahrungen mit Adobe Illustrator und Adobe InDesign gesammelt.
Ich werden diesen Beitrag im Laufe des Wintersemesters 2021/22, also bis Februar 2022 immer wieder aktualisieren und damit auf dem aktuellen Stand halten.
Alle Themen:
Interface Design
Bei dieser Aufgabe ging es darum, die generelle Zusammensetzung eines Interface kennenzulernen und dabei erste Versuche mit Adobe Illustrator zu starten.
Dafür habe ich mir Interfaces herausgesucht, die sich mit einfachen Formen stilisiert nachbilden lassen.
Firefox

Wenn man sich diese Illustrationen anschaut, stellen sicher viele fest, dass wir nicht einmal die Details des Interface benötigt, um dieses zu erkennen. Die stilisierten Formen reichen aus, damit wir die Applikation erkennen.
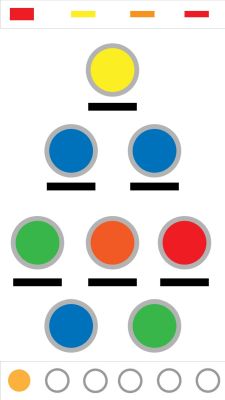
Anschließend habe ich mir die Interfaces noch einmal vorgenommen und eine eigene Illustration zusammengestellt. Dafür sollte man je eine Farbe für bestimmte Teile des Interface festlegen. Zum Beispiel dunkelgrau für die Texte, türkis für Knöpfe, blau für Informationen und grün für Bilder. Dabei bin ich bei der Farbgebung mit wenigen Farben in Variationen – also größtenteils blau – vorgegangen, sodass das Bild am Ende harmonisch aussieht.
Dann werden alle drei Dateien in eine neue kopiert und dort dupliziert und skaliert, sodass ein volles Bild entsteht. Die Bilder um 30 Grad gedreht. Zum Schluss wird ein Text eingefügt, mit der am wenigsten verwendeten Farbe unterlegt.
Meine Illustration

Geräusche darstellen
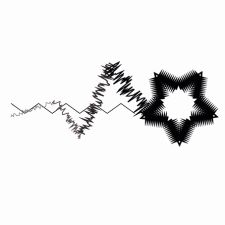
Diese Aufgabe ist nicht unbedingt einfach, dafür aber herausfordernd und interessant. Es geht dabei darum, sich bestimmte Geräusche anzuhören und dann darzustellen, was man gehört hat. In Schwarz-Weiß. Man kann also besonders kreativ mit den Werkzeugen von Illustrator spielen und auch mal die Effekte ausprobieren.
Der Song BOY von Little Numbers

Farbe
Jeder kennt diese Farbräder aus dem Kunstunterricht. Man hat gelb, rot und blau, dazwischen deren Mischfarben orange, violett und grün und außer herum eventuell noch weitere Mischfarben.
Als uns dann die Aufgabe gestellt wurde, ein eigenes Colorwheel zu gestalten, habe ich dabei nicht die normale Darstellung mit den Kreisen gewählt. Stattdessen habe ich Dreiecke eingefärbt und mit etwas Abstand zueinander angeordnet.
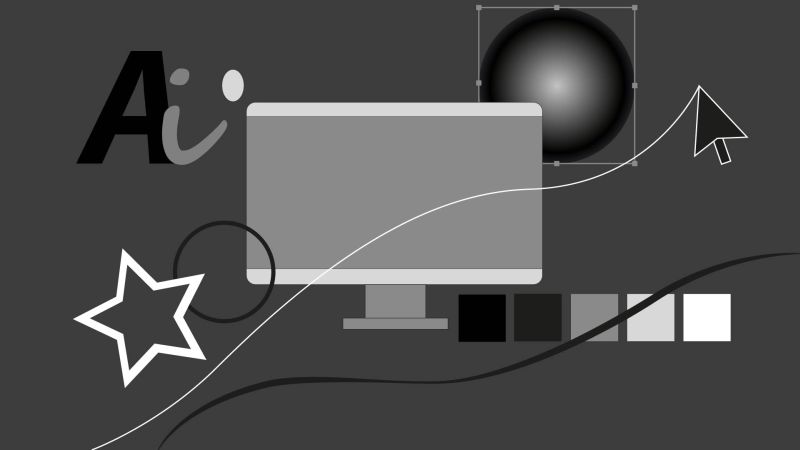
Bei der Illustration über die Werkzeuge und das Arbeiten mit Adobe Illustrator, habe ich damit angefangen, meine Grafiken auf einem dunklen Hintergrund in 5 Graustufen darzustellen.
Graustufen

Für eine monochromatische Darstellung habe ich mir verschiedene Blautöne herausgesucht und die einzelnen Grautöne durch das entsprechende Blau getauscht.
Monochromatisch

Zudem habe ich eine mehrfarbige Version erstellt.
Mehrfarbig

Dabei kann man harmonisierende Farben gut mit Adobe Color abstimmen und verschiedene Farbschemen ausprobieren.
Typografie
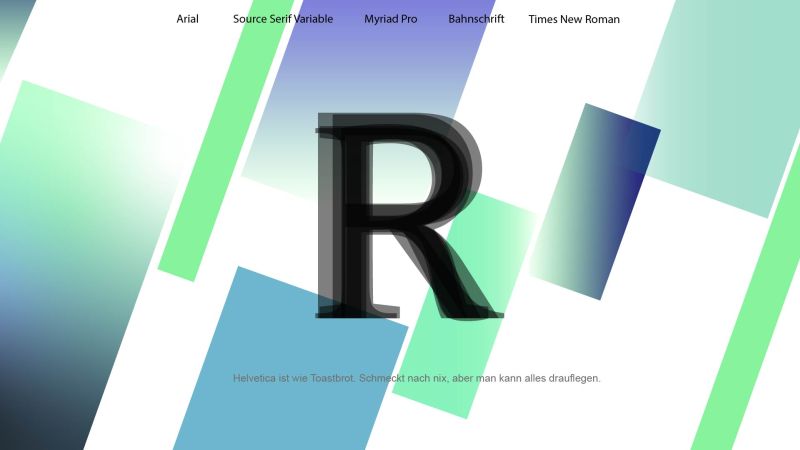
Typografie beschäftigt sich mit der Gestaltung von Schrift, also verschiedenen Schriftarten. Schriften haben ihre eigenen Merkmale und Unterschiede, wie die Stärke der Striche, Serifen, und so weiter. Um die unterschiedlichen Lettern der Schriftarten zu vergleichen, wird ein Buchstabe gewählt – hier das R. Dann wird der Buchstabe in den verschiedenen Schriftarten mit nur 30% Deckkraft in Adobe Illustrator übereinander gelegt. Dadurch kann einen “durchschnittlichen” Buchstaben aus den Gemeinsamkeiten erstellen und gleichzeitig die Besonderheiten erkennen.
Illustration Typografie

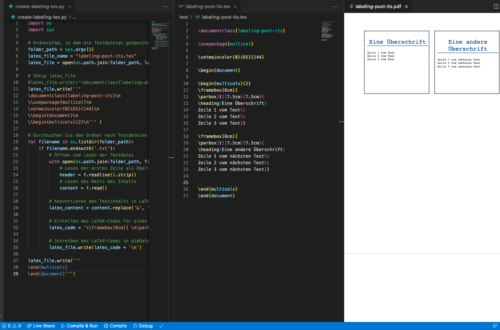
In Adobe InDesign sollte speziell zu einer Schriftart ein Layout erstellt werden. Ich habe mich für die Source Sans Serif entschieden. Dementsprechend habe ich das gesamte Layout in Source Sans Serif beziehungsweise in den verschiedenen Schnitten der Schrift verfasst.
Dafür habe ich zunächst Informationen über Paul D. Hunt (Quelle: Adobe Fonts), den Typografen, der die Schriftart erfunden hat, und über die Schriftart selbst gesammelt und mit in die Spalten des Layout geschrieben.
Zudem habe ich alle Schriftschnitte ausprobiert und aufgeführt, aber auch an passenden Stellen eingesetzt.
Außerdem habe ich mir die Form und Charakteristiken der einzelnen Lettern, den Groß- und Kleinbuchstaben und auch den Ziffern, angesehen und mit den Sonderzeichen, also Schriftsymbolen und Buchstaben anderer Sprachen experimentiert.
Zuletzt habe ich die einzelnen Buchstaben b und g groß aufgezogen und mit einer geringen Deckkraft als grafisches Element in den Hintergrund eingefügt. Passend zum Thema Typografie habe ich ein Zitat von Mark Twain eingefügt, leider habe ich kein Zitat von Paul D. Hunt oder ein Zitat über die Source Sans Serif im Internet gefunden.
Mein fertiges Layout der Source Sans Serif

Illustration zum Thema Corona
Nachdem wir uns nun schon seit fast 2 Jahren in einer Pandemie befinden, wird es Zeit, eine eigene Illustration zu diesem Thema zu schaffen. Ich habe mit hierfür die Top 10 Länder Europas bezüglich der Impfquote herausgesucht.
Dabei werden die gerundeten Werte der vollständig Geimpften Bürger in Prozent (%) angegeben. Die Säulen habe ich mit stilisierten Spritzen veranschaulicht. Leer aussehende Stellen wurden mit ein paar vereinfachten Viren gefüllt. Zuletzt ist der Titel mit den kleinen Cartoons noch etwas freundlicher gestaltet.
Meine Illustration zur Impfquote in Europa

Layout Design einer Zeitschrift
Ich habe mich für das Design einer Wissenschaftszeitschrift entschieden.
Deswegen habe ich ein Layout mit 3 Spalten erstellt, das lediglich in schwarz und blau gehalten ist. Passend zu einem Wissenschaftlichen Artikel habe ich eher schlichte, saubere Schriftarten gewählt. Die Überschrift ist daher in Arial, die Unterüberschrift in Bahnschrift und der Text in Blender Pro (TT). Die Paragraphen enthalten einen Platzhaltertext, den Adobe InDesign selbst erstellen kann. Dieser ist entsprechend eines Wissenschaftartikels im Blocksatz, letzte Zeile linksbündig formatiert.
Zudem ist ein Bild (Quelle: Deutschlandfunk Kultur) eingesetzt worden, dass einem typischen Foto vom wissenschaftlichen Arbeiten entspricht, worauf man also in dem Fall eine Hand im Handschuh sieht, die mit einer Pipette eine Petrischale bearbeitet.
Layout einer Wissenschaftzeitschrift

App Icon Design
Ich habe ein App Icon für eine Pflanzenbestimmungsapp designed. Vorgabe war, dass die Funktion der App, also, dass man ein Foto von einer Pflanze macht, die dann mit Hilfe von Bilderkennung, identifiziert wird, erkennbar ist. Dabei habe ich die Lifestylevariante gewählt, sodass das Icon auch die Leute anspricht, die sich nicht intensiv oder wissenschaftlich mit Pflanzen beschäftigen, sondern spontan ein Foto einer Pflanze schießen.
Zuerst habe ich mir die Icons ähnlicher Apps angesehen. Dabei ist mir aufgefallen, dass viele Pflanzenbestimmungsapps mit P beginnen und dieses dann auch auf ihrem Icon haben. Viele verwenden auch die vier Ecken einer stilisierten Kamera als Rahmen um das P oder eine Blume. Apps, die sich mit Pflanzen beschäftigen sind grün gehalten.
Ich habe mich dafür entschieden, keine Buchstaben in meinem Icon zu integrieren, sondern den Fokus auf die Pflanzen zu lenken. Damit der Nutzer auch gleich sehen kann, wie die App zu benutzen ist, befinden sich in meinem Logo zwar auch das Symbol eines Fokus einer Kamera, jedoch kreisförmig.
Scribble des App Icons

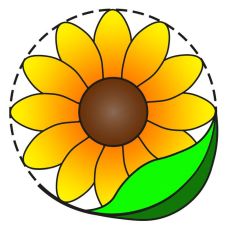
Das fertige App Icon

So ist dieses Logo entstanden. Die dicken Linien erinnern eher an einen Comic-Style, was sehr modern wirkt, sich allerdings auch gut auf einem Display macht, da man das Motiv trotzdem erkennen kann. Daher auch die knalligen Farben. Die einfache Sonnenblume verleiht einen warmen, fröhlichen Touch, während diese auch jeder – egal, ob man vom Land oder aus der Stadt kommt – kennt.
Zuletzt habe ich ein Dokument für eine Präsentation meines App Icons zusammengestellt. Diese enthält das Logo, sowohl in Farbe als auch in Schwarz-Weiß, eine Darstellung in verschiedenen Größen, Anwendungsbeispiele des Logos und eine Erklärung des Konzepts.
Die Präsentation des App Icons
Diese Anwendungsbeispiele lassen sich mit Xcode herstellen. Dafür habe ich das App Icon bei einem Projekt eingesetzt und einen Screenshot des Simulators gemacht. Natürlich kann man für diesen Zweck auch Mock-Ups aus dem Internet verwenden.
Fotobearbeitung
Zu Digital Media Design gehört natürlich auch Fotobearbeitung, vor allem mit Photoshop. Dabei sind besonders Gesichter interessant. Dafür habe ich ein Portrait von unsplash heruntergeladen.
Unsplash hat dabei den Vorteil, dass man alle Bilder frei herunterladen und benutzen darf, zu nicht kommerziellen und kommerziellen Zwecken. Dabei ist keine Genehmigung erforderlich.
Hier das unbearbeitete Portrait:

Nach der Retusche:

Und zu guter Letzt noch mit einem Look darauf:

Animation Bouncy Ball
Gegen Ende des Semesters habe ich meine erste Animation mit Adobe XD gemacht. Ein kleiner Flummiball mit einem süßen Gesicht. Die Animation hat die hier typischen 25 Frames pro Sekunde mit einer Länge von insgesamt 3 Sekunden.
Animation vom App Icon
Nach meinen ersten Erfahrungen mit Adobe XD beim Animieren des Bouncy Ball, habe ich mein eigenes App Icon animiert. Diese Animation hat ebenfalls die hier üblichen 25 Frames pro Sekunde und läuft insgesamt 6 Sekunden. Den Ton dazu habe ich von freesoundslibrary.com heruntergeladen (dies ist der Sound “Blackcap Song“).